The most necessary part of the blog
It is obvious for everyone that the most important pages for blog are posts. In this short article we will reveal how to add blog pages to our static website. You will see that it is really easy and once the folder structure is in place, each next page will be much easier to add than the previous one.
But be very careful: in this article I describe the process for Minimal mistakes template. If you use different template then you have to read manual of it, but the process for other templates has to be almost the same, at least the logic behind it.
The beginning
To start we have to create page - md file in _posts folder:

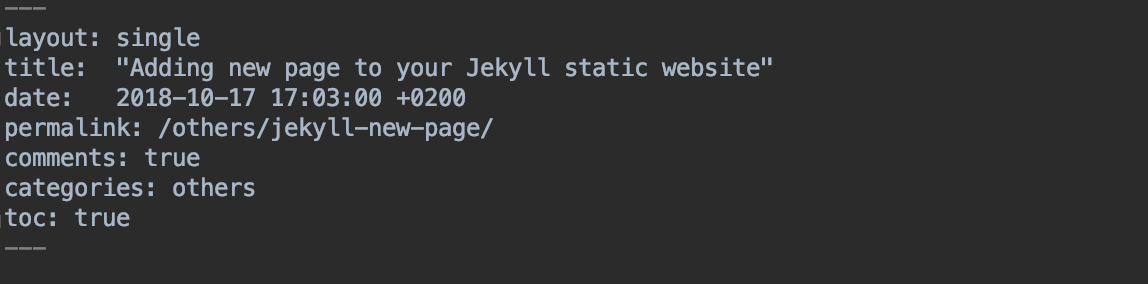
Then add FrontMatter to page.md that you created. For this page it looks like this

Let’s take a closer look at this code snippet.
Here you can see the layout which is used for page generation - single. So by changing this
field you can easily switch between layouts you have.
Permalink is a property which specifies the canonical url of this page. You can use this url in
other pages to create link to this page.
Comments is a flag which enables/disables comments on your page (I was writing about this in my
previous post)
Categories helps to categorize your pages, for now I don’t use it.
toc is an abbreviation which stands for Table of content. I find it really useful because it
automatically creates this table based on the headings in your article.
Then we create the content of the page.
Adding pictures to the page
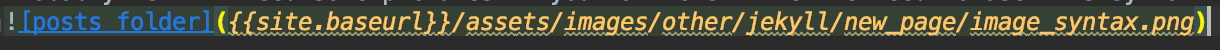
Probably we will need some pictures in your article - then we need to use this syntax:

Here you can see that the url to image begins with site.baseurl: it is because I am using
baseUrl for this site, otherwise it won’t work with my current gitlab setup. Without this baseurl
the path to images won’t work because by default this path will be applied to root folder and
this blog is placed in the subfolder of root.
If you still have problems with showing pictures on your website - try to make experiments with this path.
Adding short description to the section page
In this particular site there are several sections and each section contains it’s own overview page with short description of all posts and content on the left side.
To add short description of articles to section page we need to add short description section per
each article. In Minimal mistakes template there is such thing as feature_row which can be used
for this purpose.
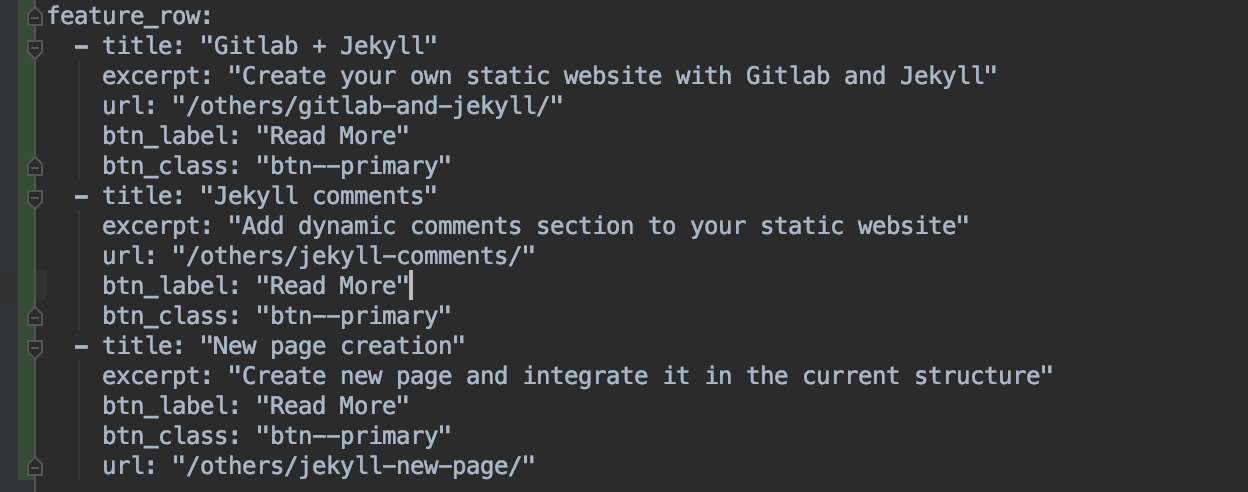
So inside file which represents the other topics page:
 I added this lines:
I added this lines:
 Playing with this objects you can tune your page’s look and feel.
Playing with this objects you can tune your page’s look and feel.
Adding content list to the section page
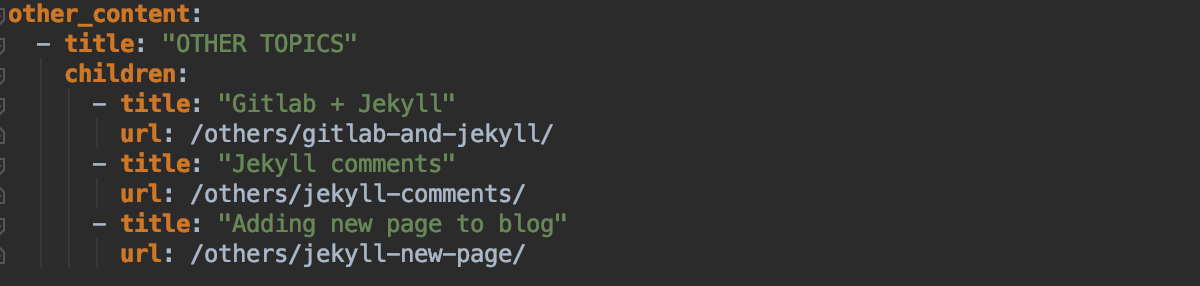
Addition content list to the section page can also be done easily. First of all we have to create
_data folder with navigation.yml inside. This file is used to create navigation panels. In
our case we want to see the links to all articles from other topics section.

Conclusion
After this steps we will probably see a new page in our website with all images in place. I hope it was really easy and interesting to play with.
